글꼴 관련 스타일
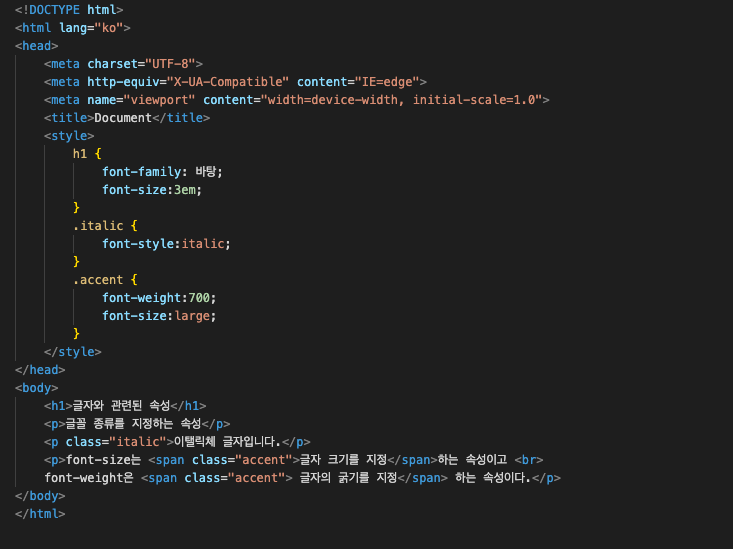
* 글자와 관련된 속성
- font-family : 글꼴 종류를 지정합니다.
- font-size : 글자 크기를 지정합니다.
- font-style : 글자를 이탤릭체로 표시할지 지정합니다.
- font-weight: 글자의 굵기를 지정합니다.


em은 바탕체에서 영어대문자 M의 폭 크기만큼을 1em이라고한다.
1em = 16px
구글 폰트 사용하기
https://fonts.google.com 링크로 이동
여기서 language를 한글로 한뒤, 폰트를 찾는다.
맘에 드는 폰트가 있으면 import를 눌러서 복사한다.
복사한 import문을 <style>태그 바로 밑에 붙여넣기 한다.
style바로 다음에 넣어줘야 외부에서 먼저 끌어올 수 있다.
다시 fonts.google.com으로 가서 아까 복사한 import문이 있는곳 밑에
CSS rules to specify families 밑에를 복사한뒤, font-family속성의 속성값으로 준다.

색상 표현하기
색상을 표현할 때는 color 속성을 사용한다.
color 속성
- 글자 색 지정
- 16진수 값이나 rgb값, hsl값, 색상 이름 중에서 사용
웹에서 color를 지정하는 방법은 여러가지가 있다.
* 색상 이름 표기법
* 16진수 표기법
* hsl표기법
* rgb 표기법
색상 이름 표기법
- 잘 알려진 색상 이름으로 표시. 기본 색상 16가지
- 웹 안전 색상(web-safe color)
- 모든 브라우저에서 표현할 수 있는 색상
- 기본 16가지 색상을 포함해 모두 216가지
16진수 표기법
- #ffffff 처럼 #과 함께 6자리의 16진수로 표시.
- 앞에서부터 두자리씩 묶어 빨강, 초록, 파랑의 양.
- 하나도 섞이지 않았을 때는 00, 가득 섞였을 때는 ff로 표시.
- 000000(검은색) ~ ffffff(흰색)
- 두자리씩 중복될 경우 줄여 사용할 수 있음.
예) #fff00 -> #ff0, #cccccc -> #ccc
hsl 표기법
- color:hsl(240, 100%, 50%) 처럼 세 자리의 숫자로 표시.
- 앞의 숫자부터 색상(hue), 채도(saturation), 밝기(light)의 양.
- 투명도를 조절할 때는 마지막에 알파값 추가.
예) hsla(240,100%,50%,0.3)
- 알파값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용
(1은 불투명, 0은 완전 투명)
rgb 표기법
- color:rgb(255,0,0)처럼 세 자리의 숫자로 표시.
- 앞의 숫자부터 빨강, 초록, 파랑의 양.
- 하나도 섞이지 않았을 때는 0, 가득 섞였을 때는 255
- 투명도를 조절할 때는 마지막에 알파값 추가
예) color:rgb(255,0,0,0.3)
- 알파값은 불투명도를 나타내는 값으로 0~1 값 중에서 사용
(1은 불투명, 0은 완전 투명)
color 속성 사용 예


위의 rgba에서 a는 알파값으로 불투명도를 나타낸다.
rgb표기법과 hsl표기법은 둘다 끝에 알파값을 추가할 수 있다.
'CSS3' 카테고리의 다른 글
| [HTML/CSS] 검색창 만들기 (0) | 2023.04.15 |
|---|---|
| [CSS3] #2. 텍스트를 표현하는 다양한 스타일 (0) | 2022.08.06 |
| [CSS3] CSS3 선택자 (0) | 2022.08.06 |
| [CSS3] 외부 스타일시트, 내부 스타일시트, 인라인스타일 (0) | 2022.08.01 |



