검색창(SearchBox) 만들기

위와 같은 검색창을 만드는 html, css를 알아보겠다.
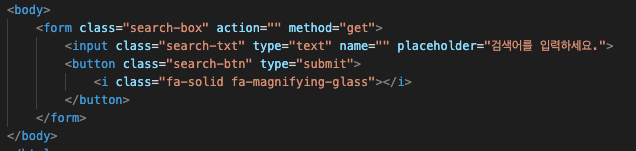
검색창을 만들기 위해서는 <form>, <input>, <button> 태그가 필요하다.
추가로 돋보기 아이콘을 넣기 위해 Font Awesome이라는 사이트를 이용할것이다.
<form> 태그

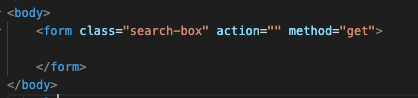
먼저 form태그를 만들어준다.
form태그는 폼에서 받아온 내용을 action 속성에 적힌 서버의 주소에 전달해주는 기능을 한다.
<input> 태그


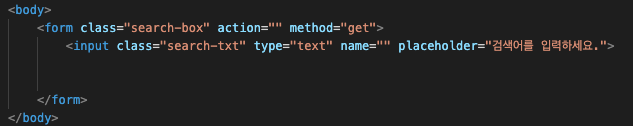
검색어를 입력받을 상자를 만들어주기 위해 input태그를 이용한다.
텍스트를 입력받을것이므로 type은 text로 한다.
<button> 태그


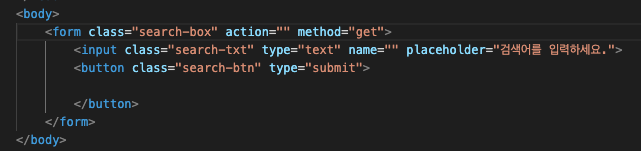
검색창의 클릭 버튼을 구현하기 위해 <button>태그를 사용했다.
클릭시에 입력된 내용이 제출되어야 하므로 type은 submit으로 한다.
지금은 버튼이 비어있는것을 볼 수 있다.
버튼에 돋보기 아이콘을 넣어 주기 위해서 Font Awesome이라는 사이트를 이용할것이다.
폰트어썸은 개발자, 디자이너를 위한 유/무료 아이콘을 제공해준다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

폰트어썸 메인페이지에서 Start for Free 버튼을 클릭한다.
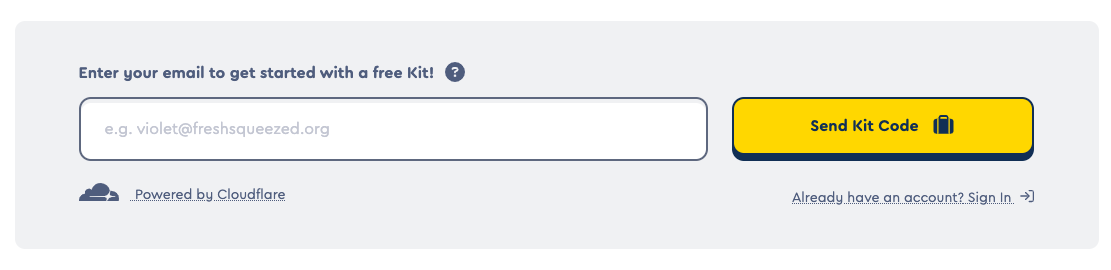
폰트어썸을 이용하려면 계정 등록 및 이메일 인증을 해야한다.

본인의 이메일을 입력하고 Send Kit Code를 클릭하면, 입력한 메일로 인증 메일이 전송된다.
폰트어썸에서 보낸 메일을 확인하고, 그뒤에는 절차대로 계정 생성을 하면 된다.

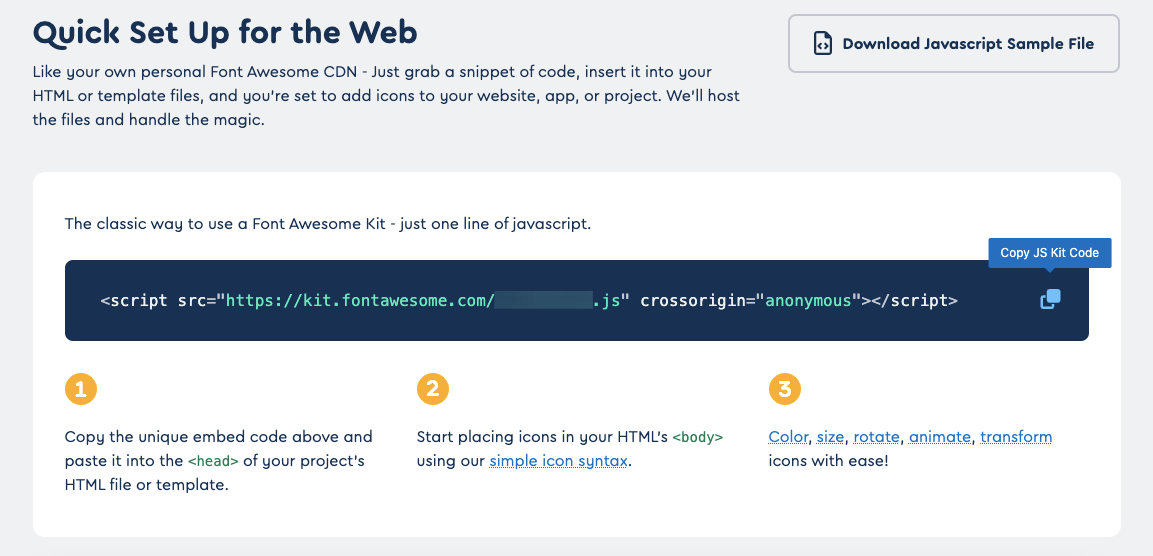
계정을 생성했다면 폰트어썸 메인페이지에서 Your Kits 버튼을 클릭하여 자신의 키트 코드(Kit Code)를 확인할 수 있다.

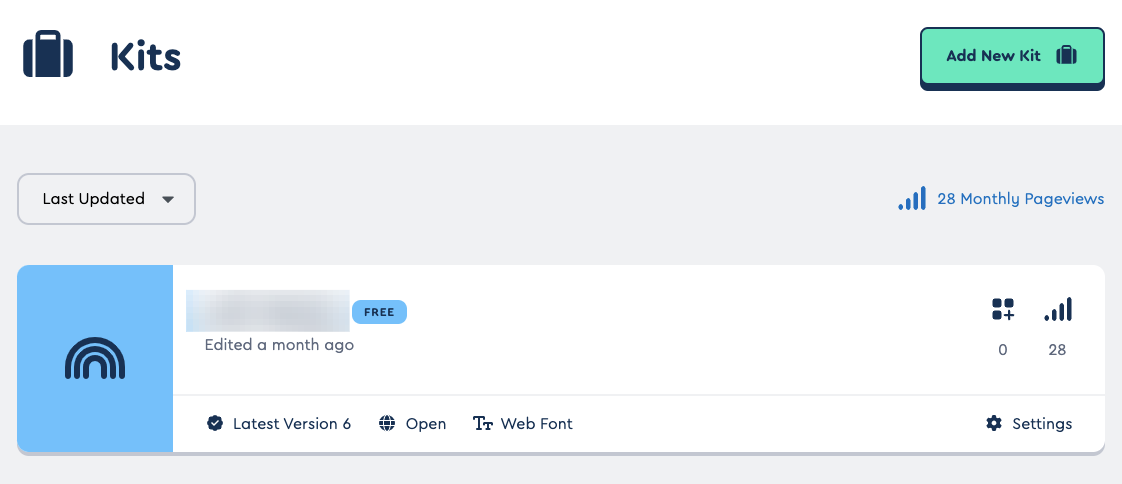
생성된 개인 키트를 클릭한다.

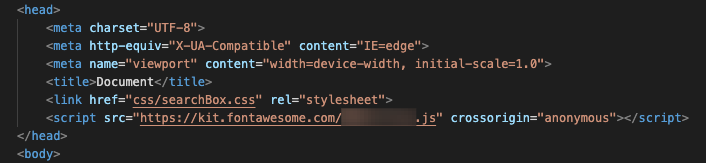
키트 코드를 복사하여 html 파일의 <head> </head> 사이에 넣어서 사용하면 된다.

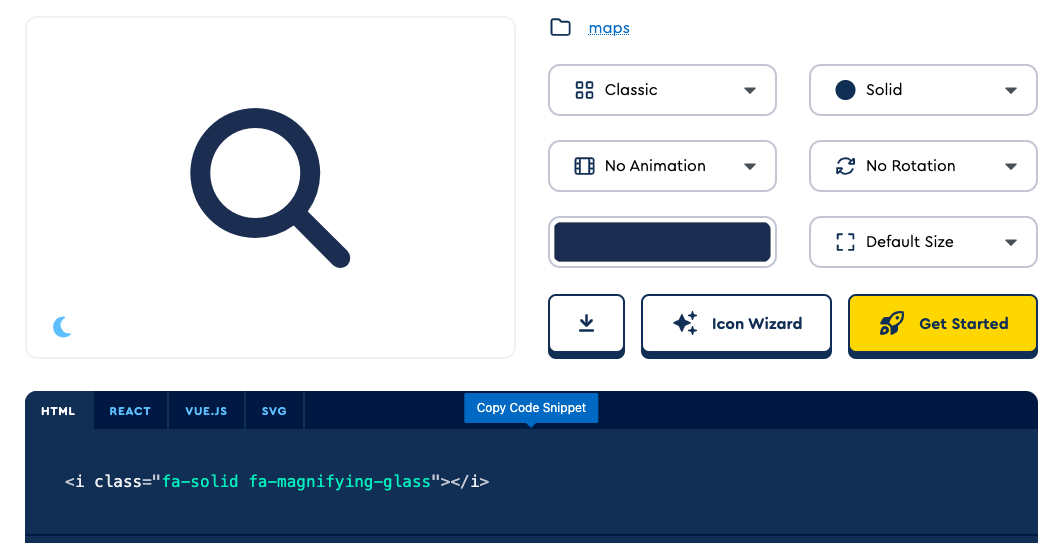
이제 돋보기 아이콘을 사용해보겠다.
폰트어썸 사이트 상단의 Icons메뉴를 클릭한다.

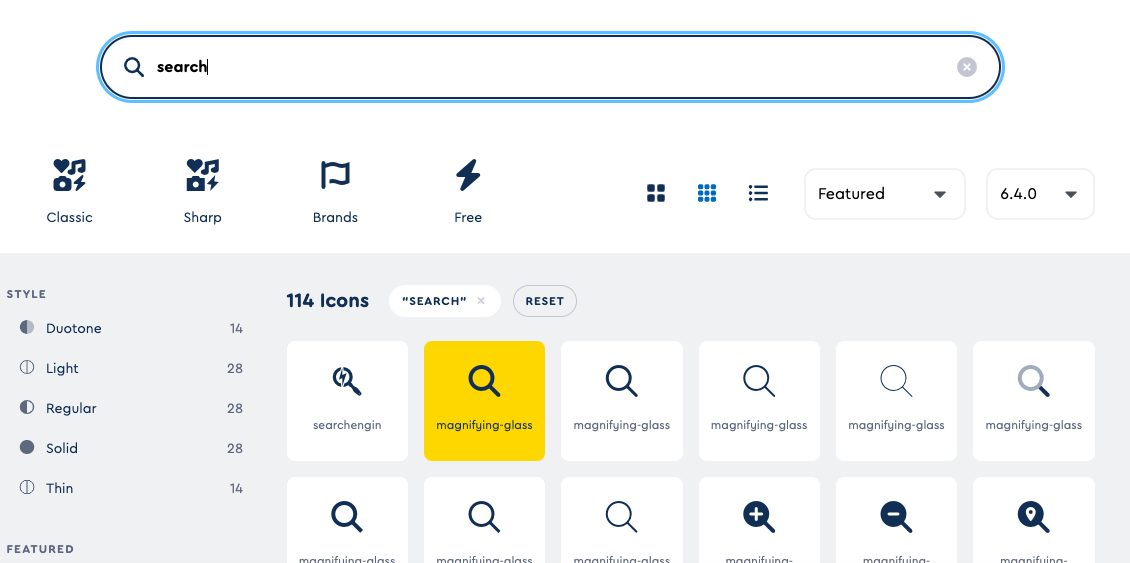
search를 검색하고 마음에 드는 돋보기 모양을 클릭한다.

해당 아이콘의 코드를 복사하여 사용하면 된다.



코드를 넣어주면 돋보기 아이콘이 들어간다.
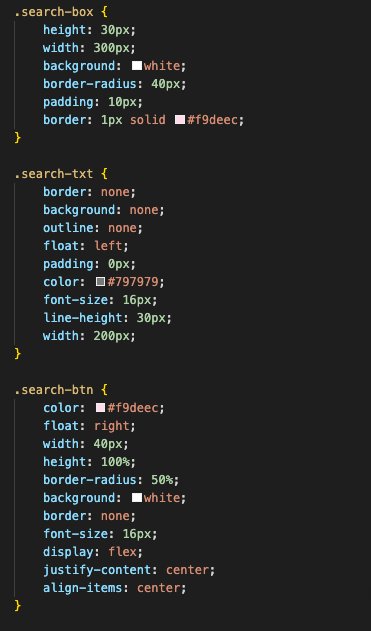
이제 form, input, button태그에 class선택자의 css를 작성해서 적용하면 완성된다.
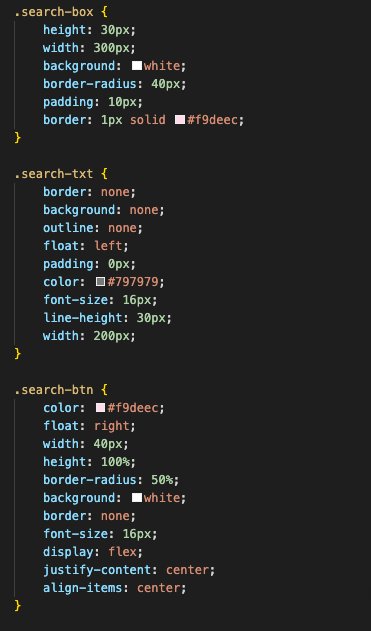
css 코드는 아래와 같다.

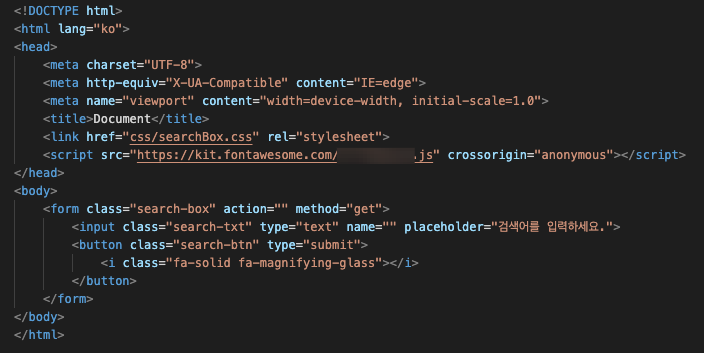
완성된 전체 코드 (html, css)
searchBox.html

searchBox.css

'CSS3' 카테고리의 다른 글
| [CSS3] #2. 텍스트를 표현하는 다양한 스타일 (0) | 2022.08.06 |
|---|---|
| [CSS3] #1.텍스트를 표현하는 다양한 스타일 (0) | 2022.08.06 |
| [CSS3] CSS3 선택자 (0) | 2022.08.06 |
| [CSS3] 외부 스타일시트, 내부 스타일시트, 인라인스타일 (0) | 2022.08.01 |



