<input>태그
input 태그는 입력창을 의미하며 내용이 없기 때문에 닫는태그가 불필요하다.
<input type="text"> 이부분에서 type은 해당태그의 속성인데,
type="text"라는것은 input태그가 text를 입력받겠다는 뜻이다.
<button>태그
버튼을 만드는 태그이다.
<button>버튼</button>
<div>태그
div태그는 여러개의 태그들을 구역으로 묶거나 나눌때 사용하는 태그이다.
<div>
<button>버튼1</button>
</div>
<div>
<button>버튼2</button>
</div>
이렇게 하면 두개의 버튼이 별도의 줄로 나뉜것을 확인할 수 있다.
<div>
<button>버튼1</button>
<button>버튼2</button>
</div>
이렇게 하면 같은줄로 들어가서 하나의 구역에 버튼이 나란히 옆으로 붙어있게 된다.
<a>태그
a태그는 다른 웹사이트로 가는 링크를 걸어주는 태그이다.
href속성에 이동하려는 주소를 넣어주면 된다.
<a href="https://www.daum.net">다음으로 이동</a>
<img>태그
이미지를 표시하는 태그이다.
<img src="이미지 주소" alt="대체 텍스트">
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20200723055344399.png" alt="다음"
src속성에는 이미지의 주소를 넣으면 되고, alt속성에는 이 이미지를 불러오는것을 실패했을 경우,
이미지 대신 이 텍스트로 대체된다.
<ul>태그 & <ol>태그
ul태그와 ol태그는 리스트를 나타낼때 사용되는데,
ul태그는 순서가 없는 리스트로 나타나고 ol태그는 순서가 있는 리스트로 나타난다.
<ul>
<li> 아메리카노 </li>
<li> 카페라떼 </li>
<li> 에스프레소 </li>
</ul>
- 아메리카노
- 카페라떼
- 에스프레소
<ol>
<li> 아메리카노 </li>
<li> 카페라떼 </li>
<li> 에스프레소 </li>
</ol>
- 아메리카노
- 카페라떼
- 에스프레소
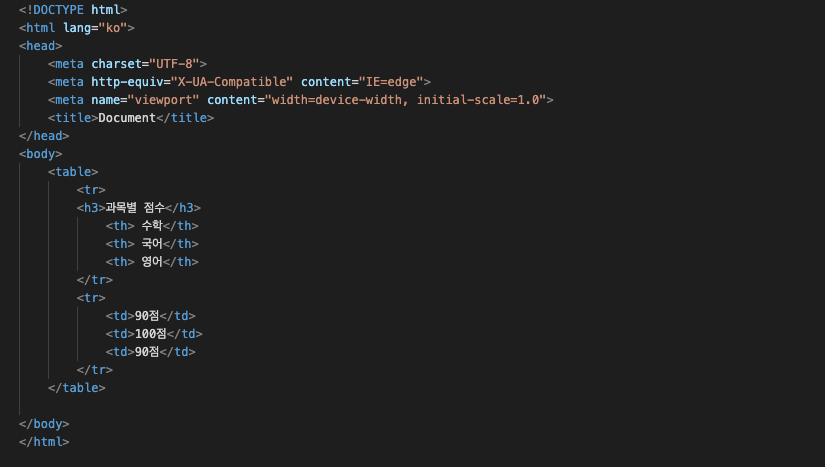
<table>태그
table태그는 주로 표를 만들때 사용된다.
tr태그는 테이블의 한 행을 의미하며, 첫행에는 th(테이블헤더)를 칸수에 맞게 지정한다.
★ html

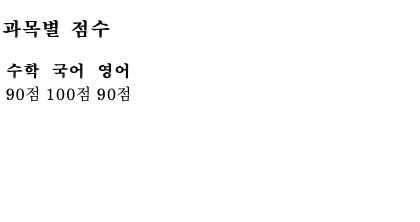
★ result

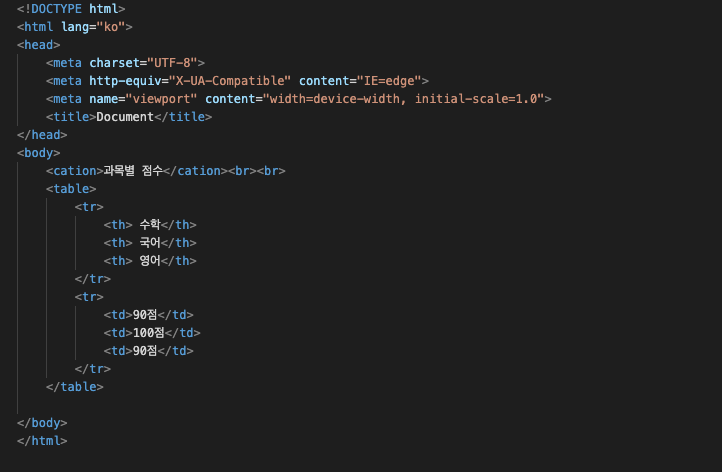
<caption>태그
cation태그로 테이블의 이름을 지어준다.
★ html

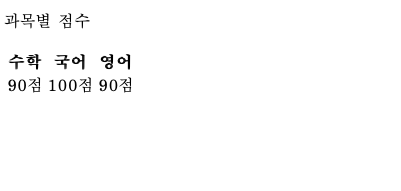
★ result

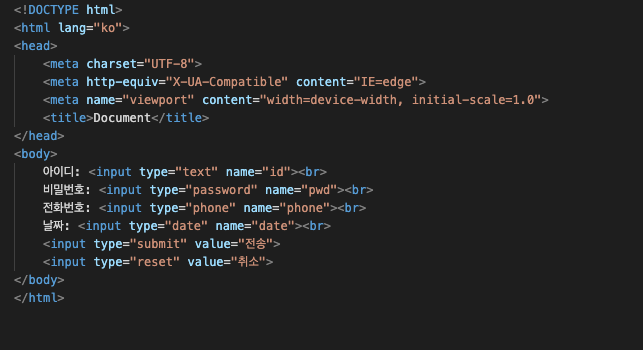
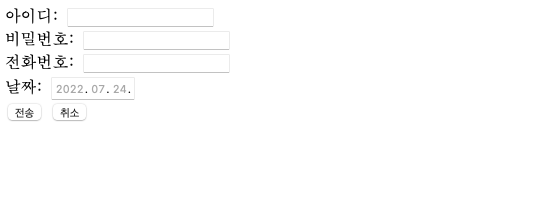
<form>태그
form태그는 회원가입이나 로그인 등 특정정보들을 묶어서 하나의 폼으로 제출해야 할때 사용하는 태그다.
<input type="text" name="id">
<input type="password" name="pwd">
<input type="phone" name="phone">
<input type="date" name="date">
보통 form태그 내에는 작성한 정보를 제출하기 위한 버튼을 넣게 되는데, 아래 예제로 확인해보자.
해당 버튼을 눌렀을 때 폼의 내용들이 제출되게 된다.
★ html

★ result

'HTML5' 카테고리의 다른 글
| [HTML5] src, href 속성 정리 (0) | 2022.09.28 |
|---|---|
| [HTML5] input태그 속성 : autofocus, placeholder (0) | 2022.07.31 |
| [HTML5] #2.html5 태그 (0) | 2022.07.24 |
| [HTML5] #1. html5 태그 (0) | 2022.07.24 |
| [HTML5] HTML5 사용을 위한 VSCODE초기 설정 (0) | 2022.07.21 |

