자바스크립트 작성하기
1. 웹 문서 안에 자바스크립트 작성하기
- <script>태그와 </script>태그 사이에 자바스크립트 소스 작성
- 자바스크립트 소스가 있는 위치에서 실행됨.
- 웹 문서 안의 어디든 위치할 수 있지만, 주로 </body>태그 앞에 작성

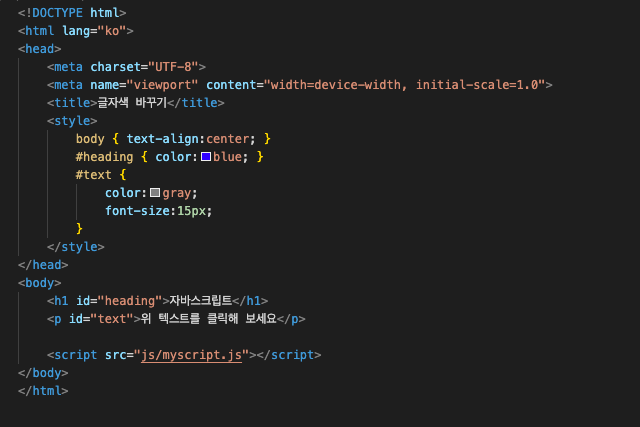
2. 외부 스크립트 파일 연결해서 작성하기.
- 자바스크립트 소스를 별도의 파일(*.js)로 저장한 후 웹 문서에 연결
<script src="외부 스크립트 파일 경로"></script>

* myscript.js 파일

자바스크립트 부분만 외부파일로 저장한 후에 링크해서 사용할수도있다.
스크립트 소스를 여러문서에서 사용하고 싶을때는 외부문서로 저장한 후에 사용할 문서에서 링크해서 사용하면 편리하다.
이처럼 스크립트 소스는 문서안에서 직접 작성할 수도있고,
외부파일로 저장한후에 스크립트 태그를 이용해서 연결해서 사용할수도 있다.
자바스크립트의 간단한 입출력
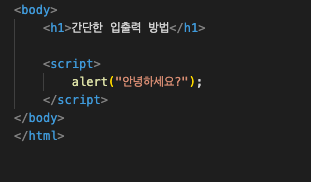
alert() : 팝업창 출력하기
alert문은 알림창을 나타낸다.


confirm() : 확인 창 출력하기
confirm문은 확인과 취소버튼이 있다


prompt() : 사용자에게 값을 입력받기
prompt문은 사용자한테 값을 입력할 수 있도록 한줄짜리 텍스트필드를 표시해준다.


document.write() : 웹브라우저 화면에 출력
출력결과를 팝업창이 아닌 웹브라우저 화면에 표시하는 방법이다.


console.log() : 콘솔창에 출력
콘솔창에 그 내용을 표시해주는것.
웹개발자 도구 창에 있는 콘솔탭에 표시된다.


* Reference : Do it! HTML+CSS+자바스크립트 웹 표준의 정석
'JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 이벤트 (0) | 2022.08.15 |
|---|---|
| [JavaScript] 함수(일반함수, 익명함수, 즉시실행함수, 화살표함수) (0) | 2022.08.14 |
| [JavaScript] 자바스크립트 기본 문법 (반복문) (0) | 2022.08.13 |
| [JavaScript] 자바스크립트 기본 문법 (조건문) (0) | 2022.08.13 |
| [JavaScript] 자바스크립트 기본 문법 (변수와 연산자) (0) | 2022.08.12 |



